The 0.1mm Errors That Once Made Me Question Everything
Anyone who’s spent enough time in the world of 3D printing knows that calibration is far more important than it seems. Back in the early days of DIY printers, things like screw backlash, motor tolerances, belt tension, warped print beds, material flow compensation, and extrusion delay—each and every detail could turn into a trap.
During that time, it felt less like I was playing with a 3D printer and more like the 3D printer was playing me. (Laughs)
It wasn’t until Bambu Lab released the X1C that I truly felt like I had a machine that could “think for itself.” Automated bed leveling, K-factor tuning, optical compensation mechanisms—these features solved at least 80% of my printing stability and dimensional accuracy issues. I went from someone constantly stressed out with calipers in hand to someone finally free to focus on design and creativity.
![2025-04-08_baa419518ac46]()
Download the cartoon pointer stick model
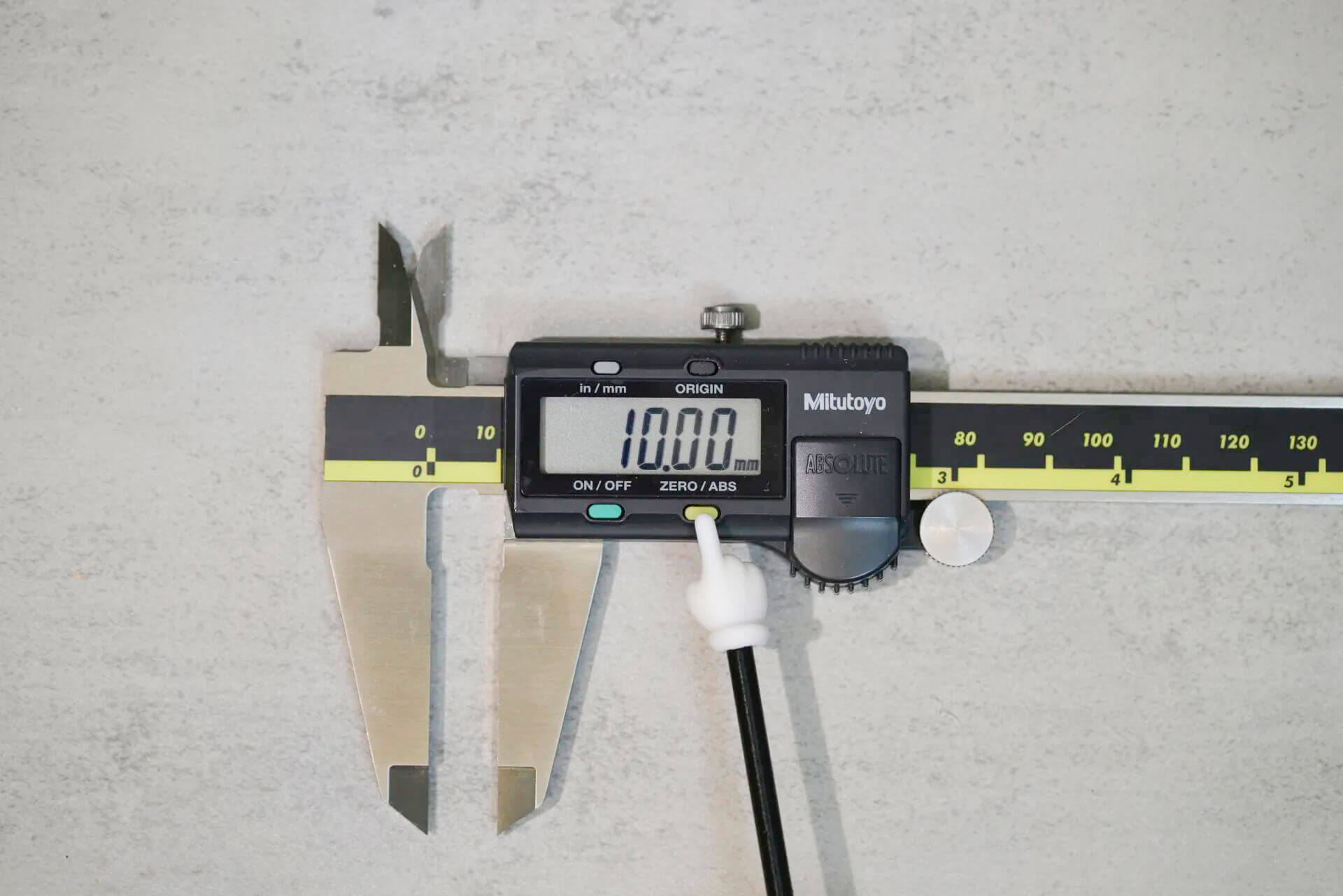
But in the remaining 20%, one issue remained difficult to ignore—X-Y dimensional deviation.
This becomes especially critical when you’re printing models that require precise alignment, press-fit assembly, or even inter-machine compatibility. That “just not quite right” sizing problem still tends to creep up.
In this article, I want to dive into how Bambu Lab evolved from manual compensation in the X1C to a fully automated visual fiducial board compensation system in the H2D, and how we users can leverage it to achieve truly high-precision results with our 3D prints.