Hexo 安裝流程紀錄
安裝前置作業
在安裝 Hexo 前,要確認系統已經安裝以下軟體
後面開始進行我們 Hexo 環境設定吧!
安裝 Node.js
NVM 安裝
想要安裝 Node.js 前,要先安裝 NVM ,再透過 NVM 安裝 Node.js,NVM 為 Node Version Manager 的縮寫,作為 Node.js 版本管控系統。
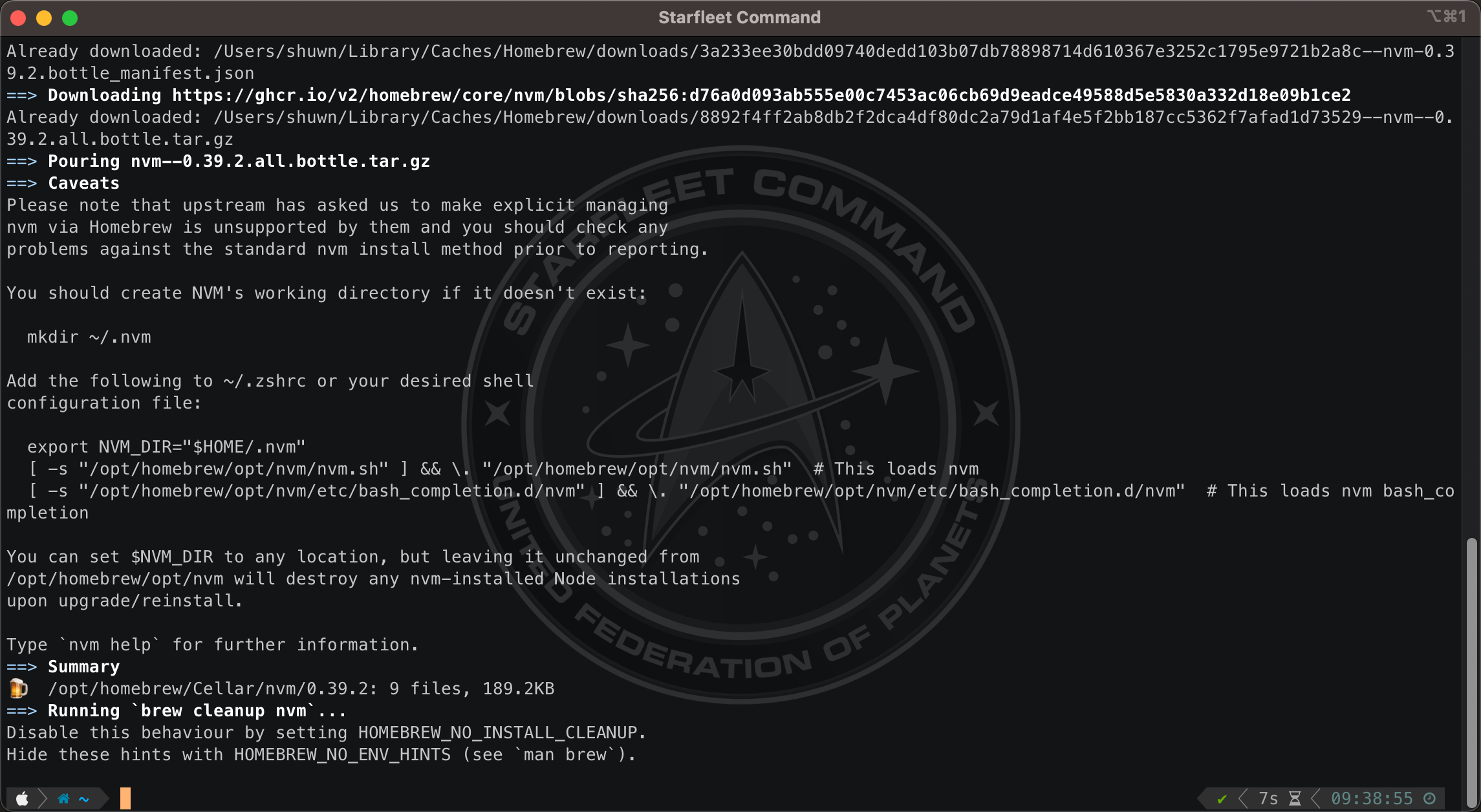
對於已經按照我之前寫的另外一篇文章「Apple Silicon MacOS 開發者環境設置流程」完成 Hombrew 安裝的人來說,安裝 NVM 非常容易,只要在 Command Line 輸入以下指令,靜待 NVM 完成安裝即可 。
1 | brew install nvm |

安裝完成後,首先需要在根目錄建立一個 .nvm 資料夾。
1 | mkdir ~/.nvm |
接下來再輸入指令打開 .zshrc 檔案
1 | open ~/.zshrc |
在最後面空白處依照安裝時顯示的路徑插入以下範例內容。
1 | # For NVM |
最後再執行 source ~/.zshrc 重新啟動 zsh 即可。
接下來我們輸入 nvm -v 確認是否安裝成功。

Node.js 安裝
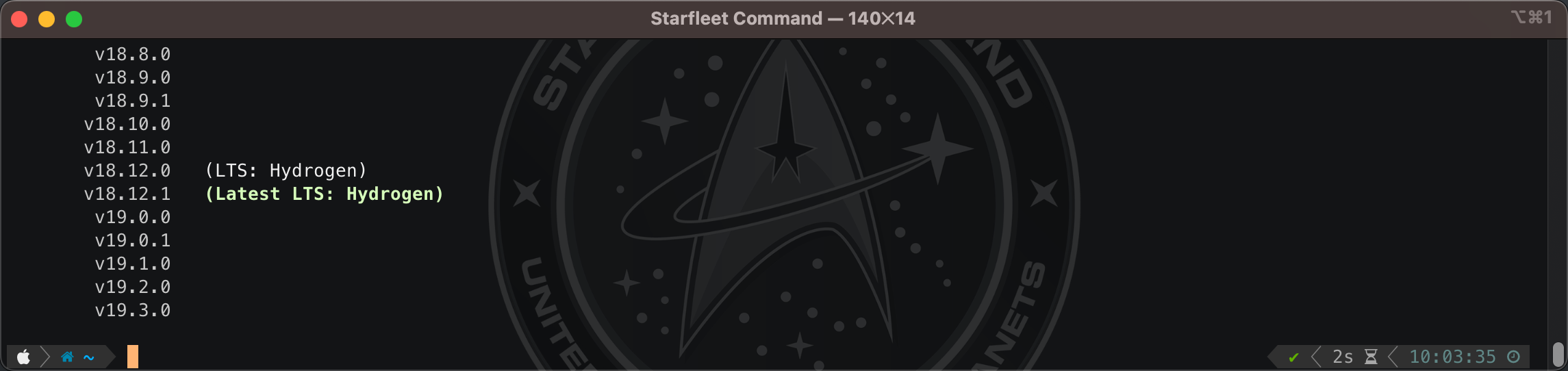
接下來我們可以開始正式安裝 Node.js,首先我們先輸入以下指令確認可安裝的 Node.js 版本,其中標註 Latest LTS 為最新的穩定版本,建議安裝 Latest LTS 版本。
1 | nvm ls-remote |

目前我這邊列出來最新的穩定版本為 v18.12.1,將以此版本作為安裝範例,輸入以下指令開始進行 Node.js 安裝。
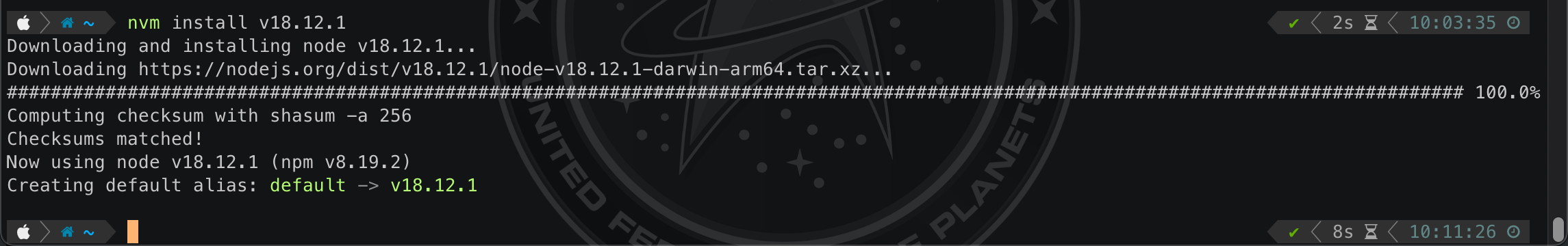
1 | nvm install v18.12.1 |

安裝完成後,會看到我們 Node.js 預設版本為 v18.12.1。
接下來我們再輸入以下指令,確保所安裝的 npm (Node Package Manager) 為最新版本。
1 | npm install -g npm@latest |
以下提供 NVM 常用指令
查看已安裝的 Node.js 版本
1
nvm ls
切換想要使用的 Node.js 版本
1
nvm use <version>
移除指定 Node.js 版本
1
nvm uninstall <version>
安裝 Git
其實 MacOS 本身已有內建 Git,但是 macOS 內建 Git 是跟隨作業系統版本的演進而進行更新,所以沒辦法自己操作進行升級。
個人極度不建議直接使用 MacOS 內建 Git,MacOS 很多系統套件都是直接引用 MacOS 內建 Git,如果後續操作失當,有可能造成作業系統穩定性的問題。
接下來我們這邊就繼續用 Homebrew 安裝 Git,輸入以下指令靜待 Git 安裝完成。
1 | brew install git |

接下來我們需要將 MacOS 預設使用的 Git 更改為 Homebrew 的版本。
先輸入 git -v,確認系統的 Git 版本,我這邊顯示的是 2.37.1 (Apple Git-137.1)
接下來再輸入指令打開 .zshrc 檔案
1 | open ~/.zshrc |
在最後面空白處依照安裝時顯示的路徑插入以下範例內容。
1 | # For Git |
最後再執行 source ~/.zshrc 重新啟動 zsh 即可。
接下來我們輸入 git -v 確認是否安裝成功,當 Git 後面沒有顯示 (Apple Git-xxx.x),代表就是已經完成 Homebrew Git 版本切換了。

接下來我們需要設置 Git 的個人資料設定,可以讓後續 cowork 的人知道某個 Commit 是誰建立的。
輸入以下指令
1 | git config --global --edit |
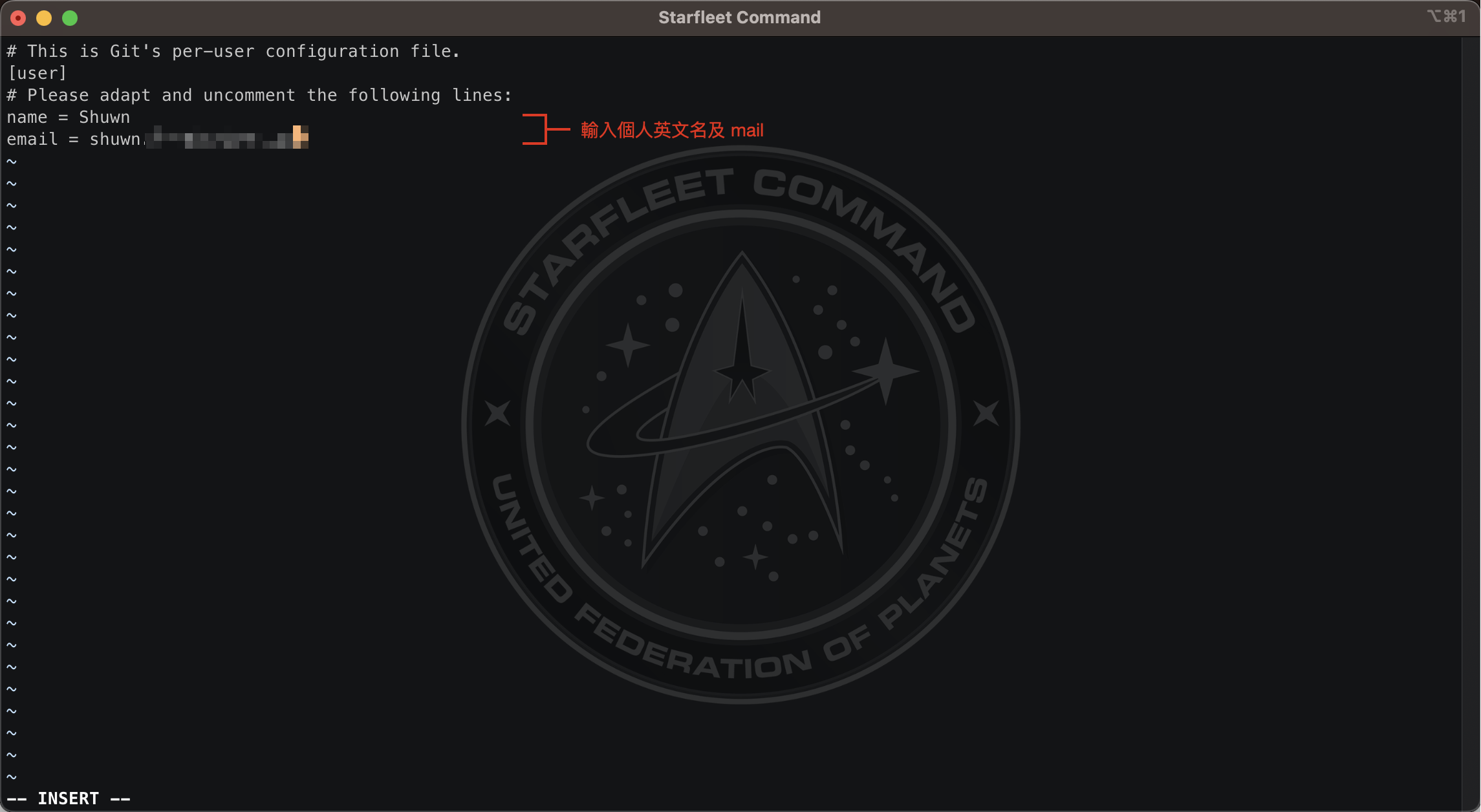
接下來會跳出 vim 編輯視窗,按下按鍵 i,進入編輯模式,進行以下編輯,去除遣返的 # 註解,填入個人英文名及 mail。
編輯完成後,按下 ESC 鍵,緊接著輸入 :w!,讓其文檔進行儲存。

接下來我們需要再做一些設置,以排除 mac 系統資源檔一併被上傳到 Git。
首先我們在根目錄上建立一個 .gitignore_global 檔案,輸入以下指令
1 | touch ~/.gitignore_global |
接下來打開 .gitignore_global 進行編輯。
1 | open ~/.gitignore_global |
將以下配置填入。
這裡的配置是依照我個人需求排除的檔案名稱,後續可以依個人需求進行增減。
1 | # gitignore_global list |
最後需要輸入以下指令進行 git config 設定,讓 Git 知道要忽略 .gitignore_global 所指定的那些檔案。
1 | git config --global core.excludesfile ~/.gitignore_global |
如果你有像我一樣,有在使用 Github,就需要另外再設定 SSH Keygen。
輸入以下指令產生金鑰
1 | ssh-keygen |

後續我們需要將金鑰資料提供給 Github,輸入以下指令及金鑰產生的位置,像上述所提示,我的金鑰儲存的位置如下/Users/shuwn/.ssh/id_rsa.pub,下面為我的指令範例
1 | cat /Users/shuwn/.ssh/id_rsa.pub |

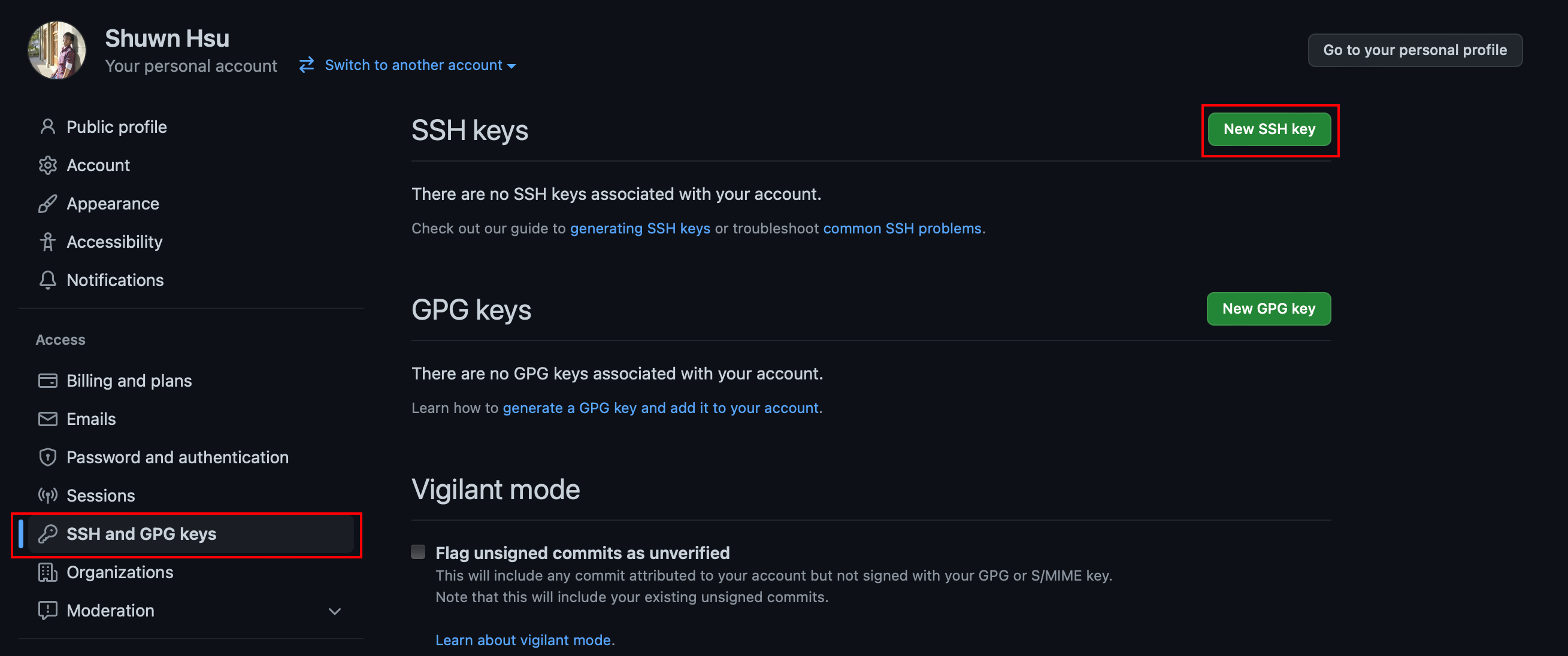
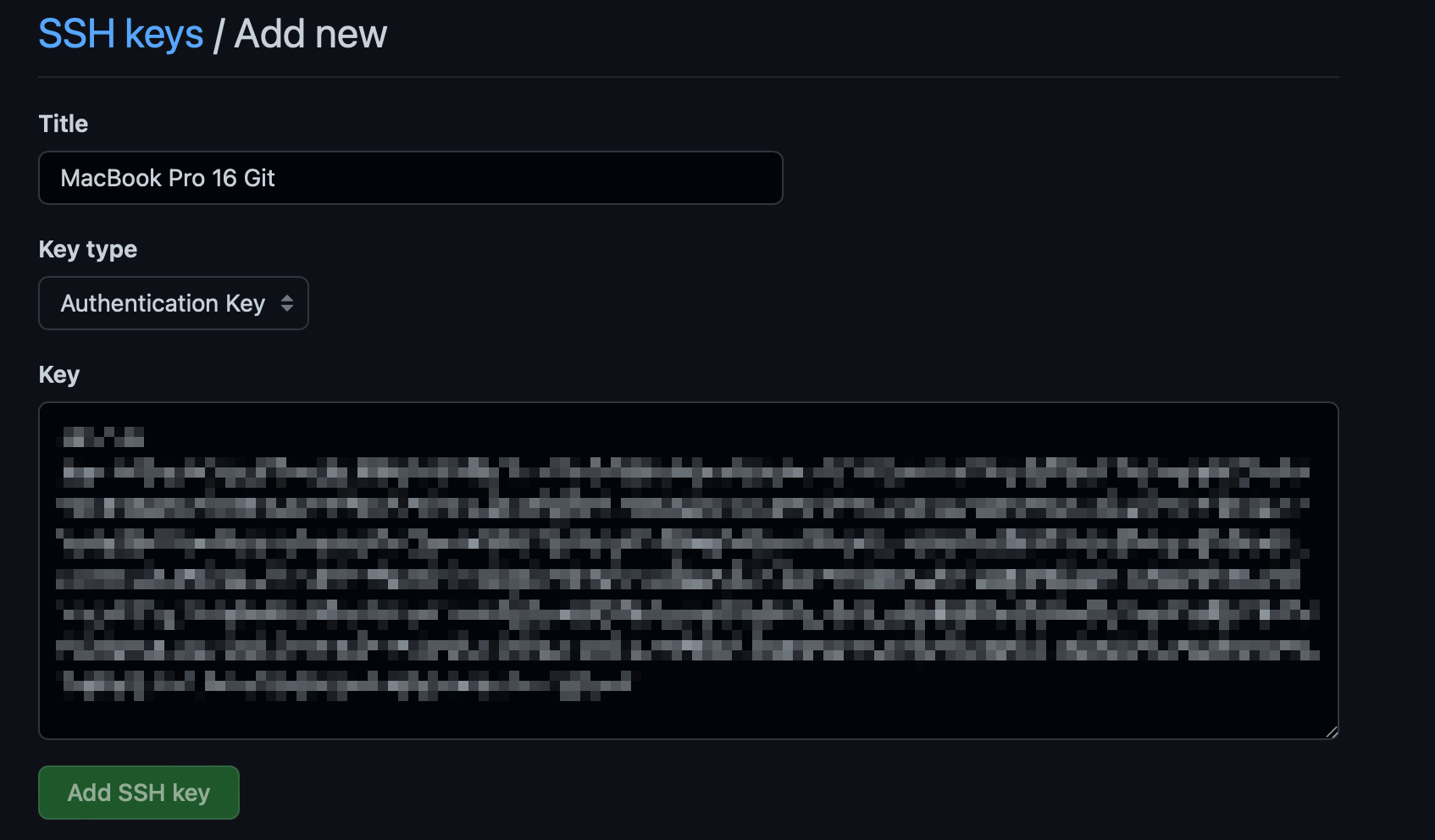
最後到 Github 首頁,進入 Settings > SSH and GPG keys > New SSH key,將剛剛顯示的金鑰填入 Key 欄位


SSH Keygen 建立完成後,我們可以輸入以下指令,確認我們的金鑰驗證是否與 Github 匹配
1 | ssh -T git@github.com |
如果 Keygen 匹配,會出現以下訊息。

安裝 Hexo
完成上述前置作業後,就可以來正式安裝 Hexo 了!
輸入以下指令
1 | npm install -g hexo-cli |
以上就完成我們的 Hexo 安裝。
Be the first person to leave a comment!