WordPress 的 Code Block 應用 – GitHub Gist
最近在整理上傳過往所做的筆記內容到 Blog,才發現 WordPress.com 內建的兩種 Code Black plug (SyntaxHighlighter, Code Block 所顯示的格式不是很討我喜歡;首先 SyntaxHighlighter 的配色不好看,不適合閱讀,而 Code Block 沒有 Highlighter 的功能,也沒有 Line Number 顯示,對於 Code 呈現不是那麼友好。所幸,WordPress 還有支援第三方 Plug,也就是今天所要介紹的 Github Gist 這個服務。
我們先來看看這三種 Plug 所呈現的風格

其中 Code Block 會受到 WordPress 主題以及 CSS 所影響,所呈現風格會略有不同
Gist 屬於 Github 旗下的免費服務,在 WordPress.com 中不需要安裝就可直接使用,它最簡單的應用就是分享片段程式代碼,有別於 Github Repository 的服務,它具有以下優點
- 能無限制創建片段代碼
- 同 Github 一樣具有版本管理,能追蹤代碼的變化,瀏覽更改的歷史紀錄
- 能建立私密片段而不被搜索,只有知道 URL 的人才有辦法通過瀏覽器瀏覽
- 可以直接建立 javascript 標籤,將片段代碼崁入自己的網頁中
- 以及其他許多衍生應用
在這邊只介紹如何在 WordPress.com 插入 Gist 代碼
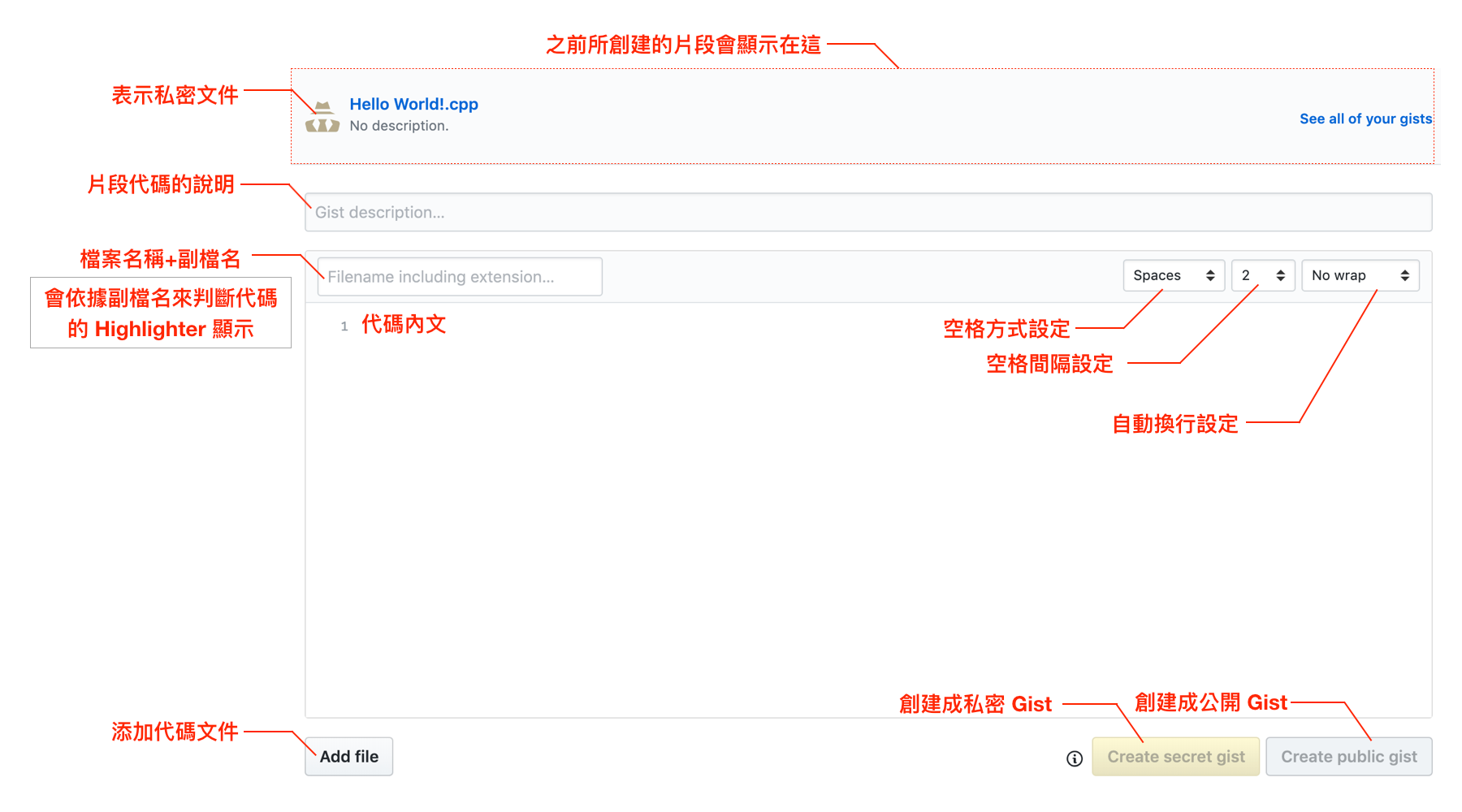
首先進入 Github Gist 首頁登入後,在右上角點擊 「New gist」,我們可以看見以下畫面,可立即建立一個 Gist

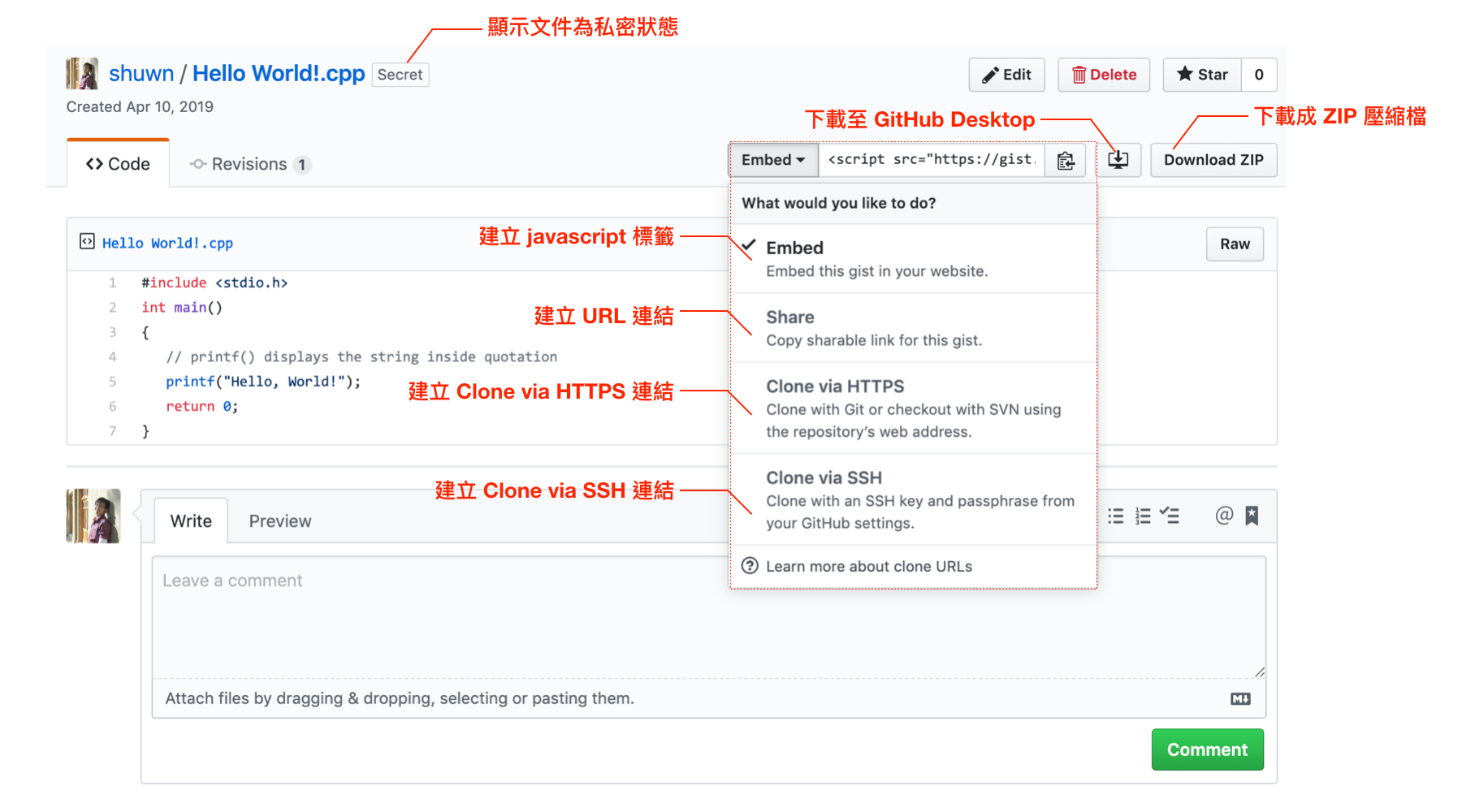
我們以 C++ 為例,建立一個 Hollo World 片段,創建成私密 Gist 後頁面如下

我們透過 「What would you like to do?」 取得 Share 的 URL 後,可以直接到 WordPress 的編輯器直接在內文貼上 URL 即可,後續 WordPress 會自動幫我們產生 GIst Block,這是不是很簡單呢!😆
